Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т.д.

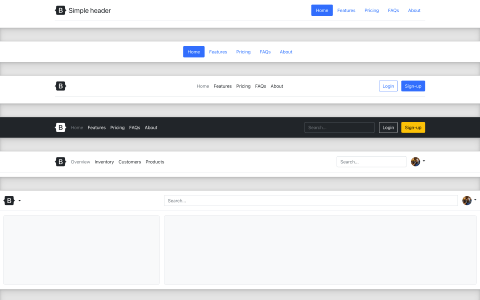
Заголовки
Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.

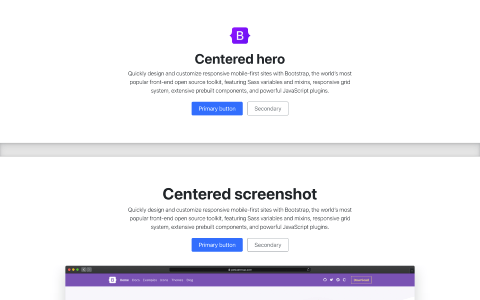
Герои
Создайте сцену на своей домашней странице с помощью героев с четкими призывами к действию.

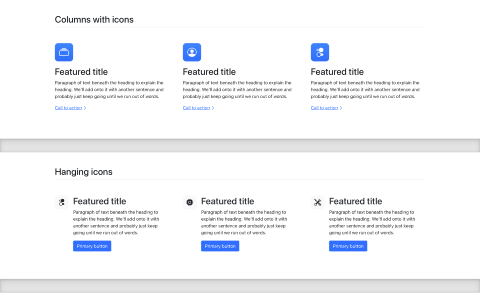
Функции
Объясните особенности, преимущества или другие детали Вашего маркетингового контента.

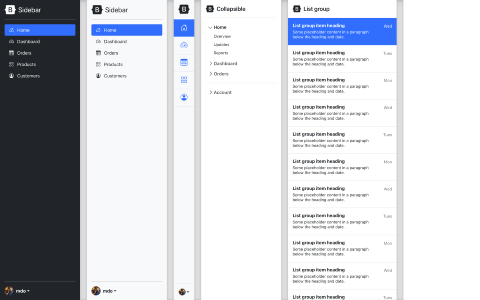
Боковые панели
Общие шаблоны навигации идеально подходят для макетов вне холста или нескольких столбцов.

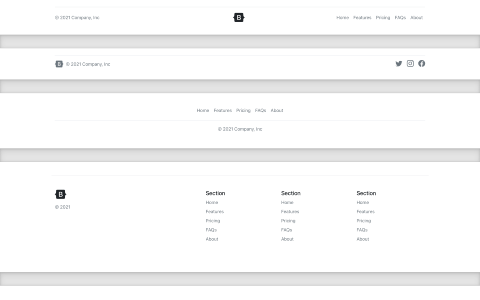
Футеры
Завершите каждую страницу потрясающим нижним колонтитулом, большим или маленьким.

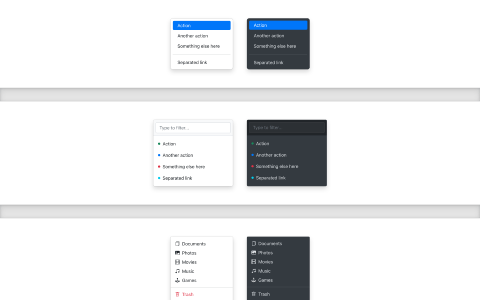
Выпадающие списки
Расширьте свои раскрывающиеся списки с помощью фильтров, иконок, настраиваемых стилей и многого другого.

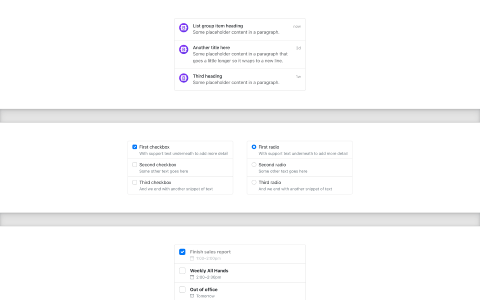
Список групп
Расширяйте группы списков с помощью утилит и настраиваемых стилей для любого контента.

Модалки
Преобразуйте модальные окна для любых целей, от обзоров функций до диалогов.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в платформу.

Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и т.д.

Ценообразование
Пример страницы с ценами, созданной с помощью карточек, с настраиваемым верхним и нижним колонтитулами.

Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.

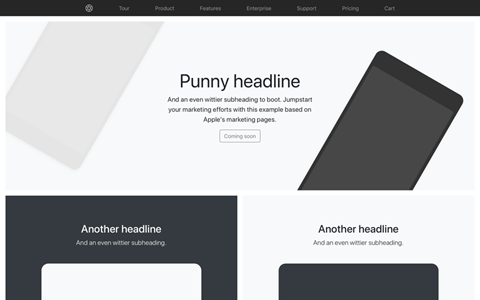
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.

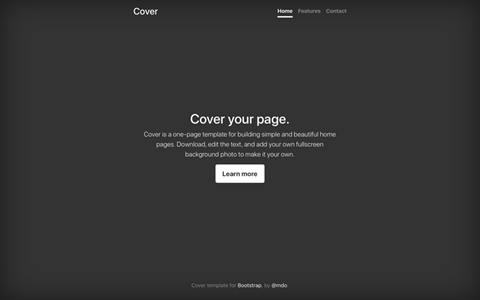
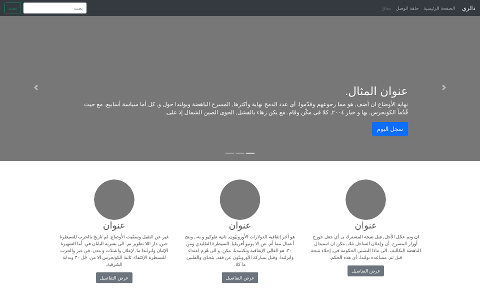
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

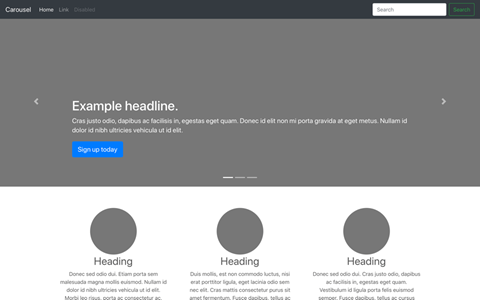
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.

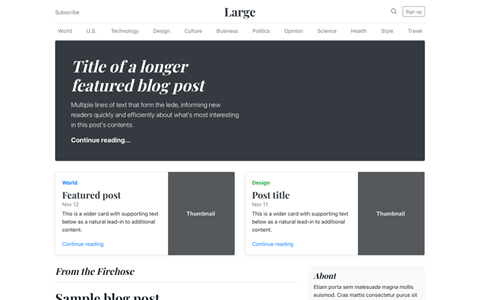
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.

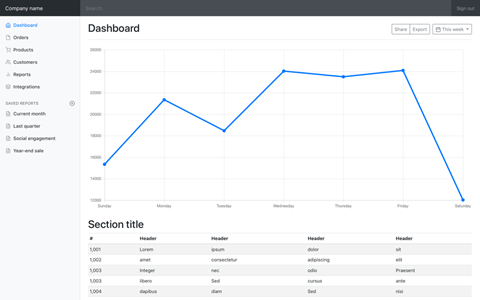
Панель
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.

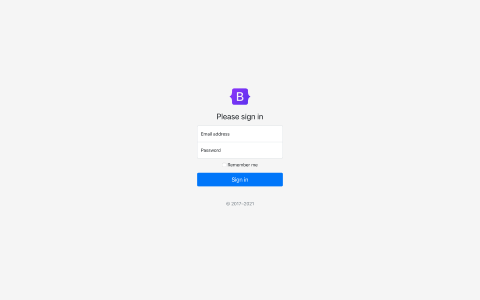
Форма входа
Индивидуальный макет и дизайн формы для простой формы входа.

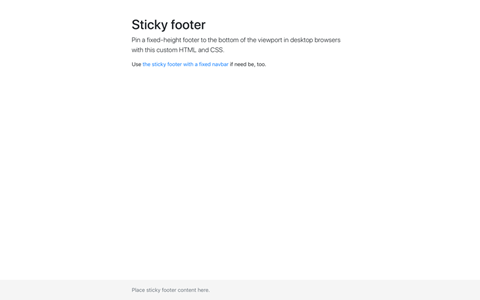
Закрепленный футер
Прикрепленный нижний колонтитул к нижней части области просмотра, когда содержимое страницы мало.

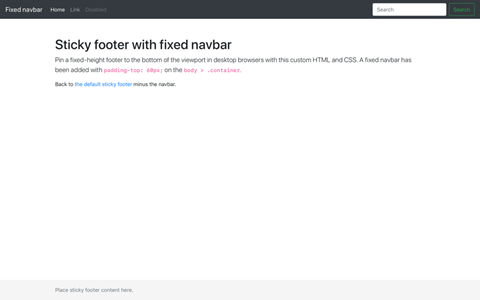
Закрепленный футер и панель навигации
Прикрепленный нижний колонтитул к нижней части области просмотра с помощью фиксированной верхней панели навигации.

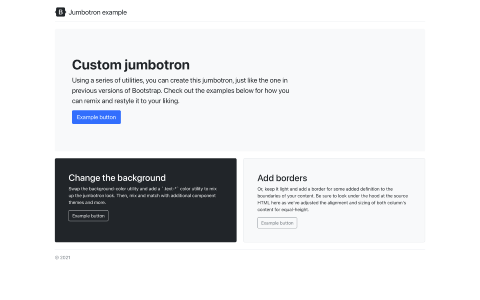
Джамботрон
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.

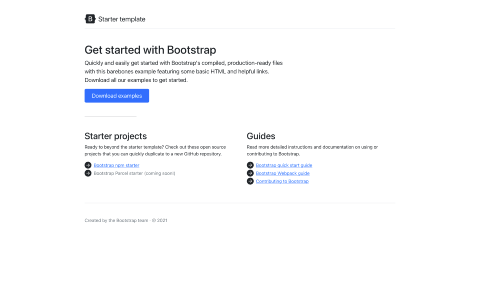
Стартовый шаблон
Ничего, кроме простоты: скомпилированный CSS и JavaScript.

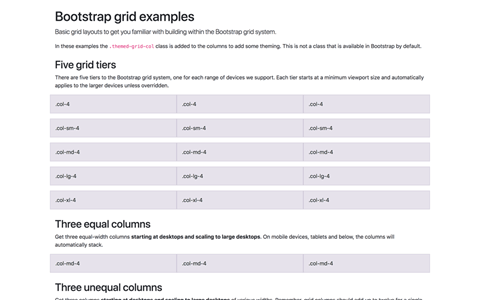
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т.д.

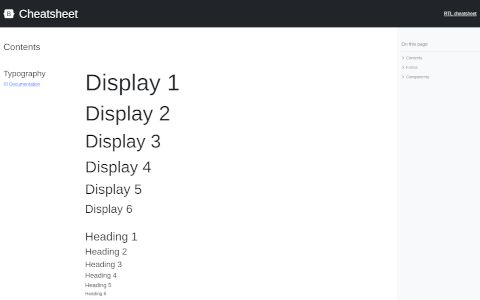
Шпаргалка
Шпаргалка Bootstrap компонентов.
Панели навигации
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.

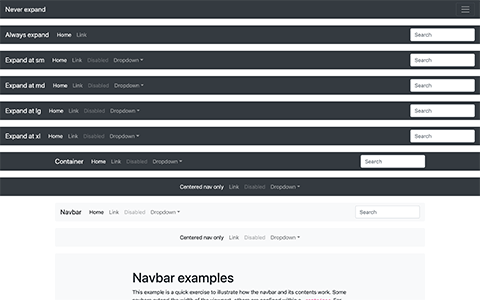
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.

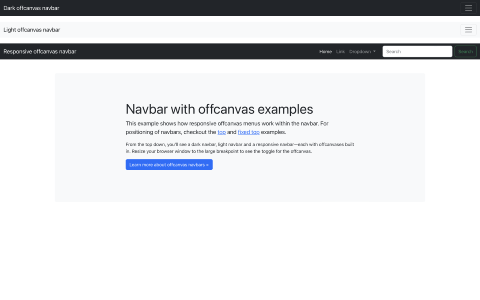
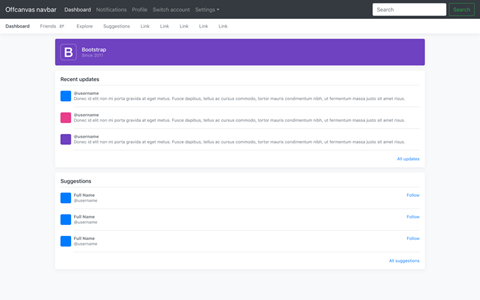
Панели навигации с offcanvas
То же, что и в примере с панелями навигации, но с нашим компонентом offcanvas.

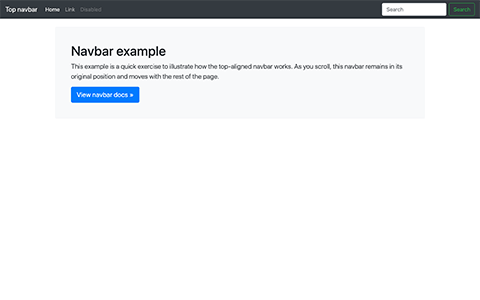
Статичная панель навигации
Пример статической верхней панели навигации с одним дополнительным контентом.

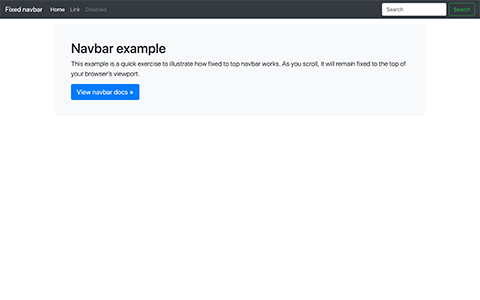
Фиксированная панель навигации
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.

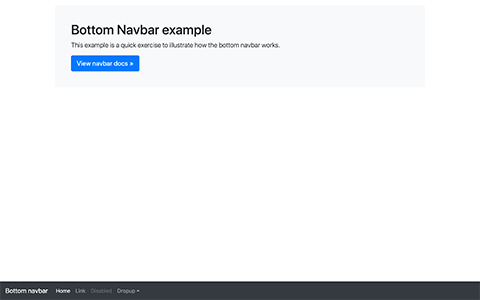
Нижняя панель навигации
Пример единой панели навигации с нижней панелью навигации и дополнительным контентом.

Панель навигации вне холста
Превратите расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
RTL все еще находится в экспериментальной стадии и будет развиваться с учетом обратной связи. Заметили что-то или хотите предложить улучшение?

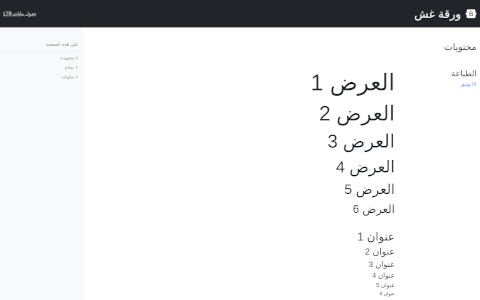
Шпаргалка RTL
Шпаргалка Bootstrap компонентов, RTL.

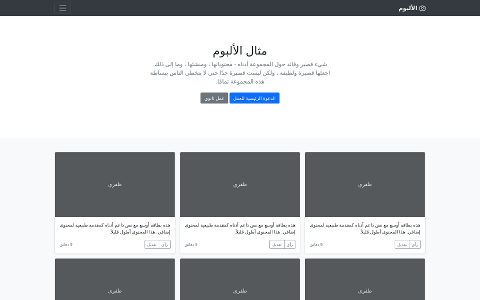
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.

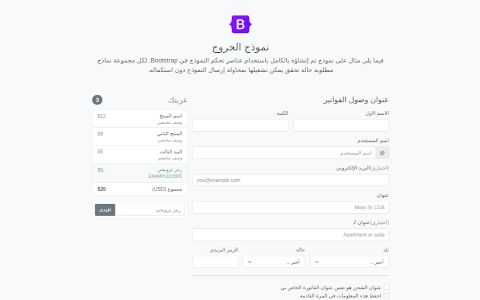
Оформление заказа RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.

Карусель RTL
Настройте панель навигации и карусель, а затем добавьте новые компоненты.

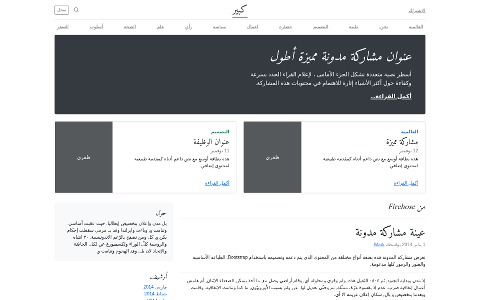
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.

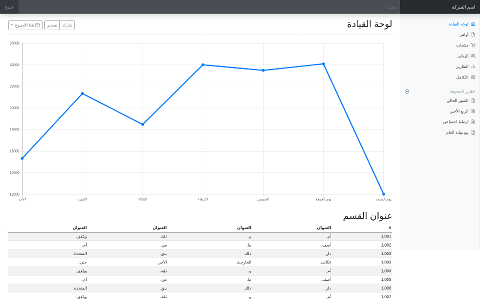
Панель RTL
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Интеграции
Интеграции с внешними библиотеками.

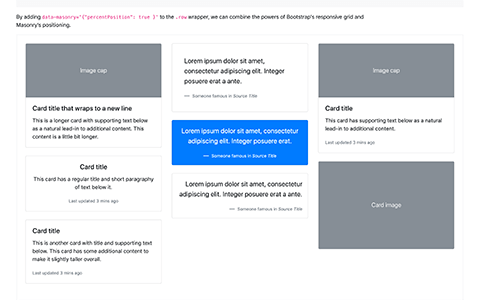
Masonry
Объедините возможности сетки Bootstrap и макета Masonry.
В будущее с темами Bootstrap
Вам нужно нечто большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами из официальной торговой площадки Bootstrap Themes. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Обзор тем