CDN starter
Мгновенно включайте скомпилированные CSS и JavaScript Bootstrap через CDN jsDelivr.
Быстро начните проект с любыми из наших примеров, от использования частей фреймворка до пользовательских компонентов и макетов.
Функциональные примеры использования Bootstrap в популярных JS-фреймворках, таких как Webpack, Parcel, Vite и других, которые вы можете редактировать в StackBlitz.
Мгновенно включайте скомпилированные CSS и JavaScript Bootstrap через CDN jsDelivr.
Используйте npm для импорта и компиляции Bootstrap Sass с Autoprefixer и Stylelint, а также наш встроенный JavaScript.
Импортируйте и скомпилируйте Sass Bootstrap с помощью Autoprefixer и Stylelint, а также скомпилируйте исходный код JavaScript с прокладкой ESM.
Импортируйте и скомпилируйте Sass Bootstrap с помощью Stylelint и цветовых режимов Bootstrap.
Импортируйте и скомпилируйте Sass Bootstrap с помощью Stylelint, PurgeCSS и веб-шрифта Bootstrap Icons.
Импорт и объединение исходного кода Bootstrap Sass и JavaScript через Parcel.
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с React, Next.js и React Bootstrap.
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с Vite.
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с Vue и Vite.
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с Webpack.
Образцы, которые помогут вам создать сайт или приложение, используя существующие компоненты и утилиты с пользовательским CSS и более.

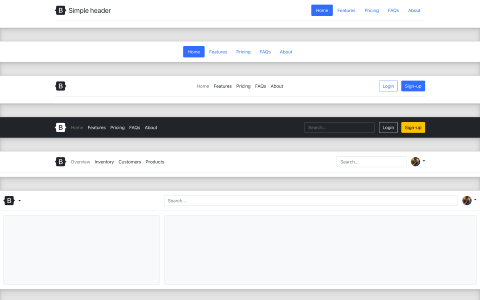
Отображение вашего брендинга, навигации, поиска и более с этими компонентами заголовка

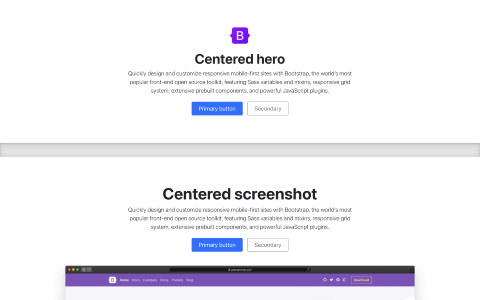
Установите этап на вашей домашней странице с героями, которые имеют четкие вызовы к действию.

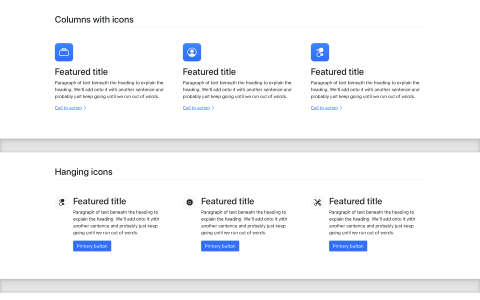
Объясните функции, преимущества или другие детали в вашем маркетинговом контенте.

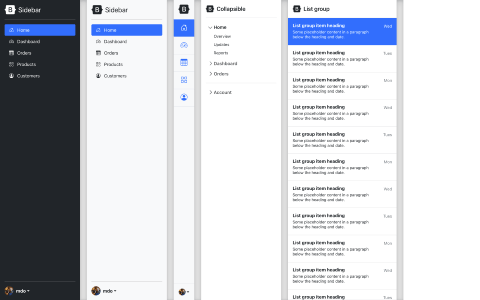
Образцы общей навигации, идеальные для оффскрина или многоколоночных макетов.

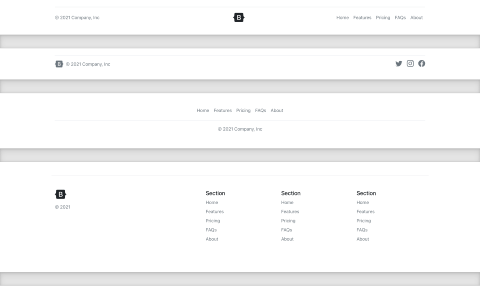
Завершите каждую страницу мощным нижним колонтитулом, большим или маленьким.

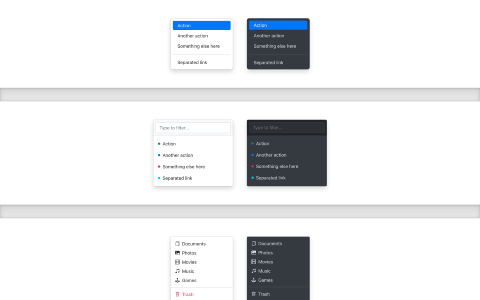
Улучшите свои выпадающие меню с фильтрами, иконками, пользовательскими стилями и более.

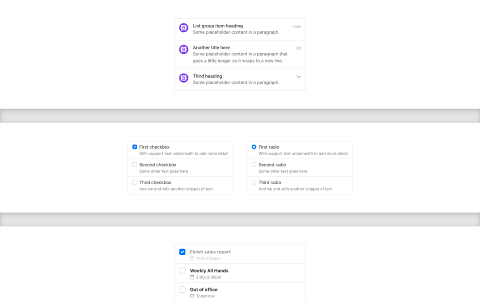
Расширьте списковые группы с утилитами и пользовательскими стилями для любого контента.

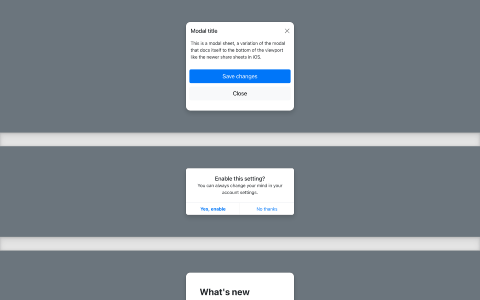
Превратите модальные окна в любые цели, от тур-функций до диалогов.

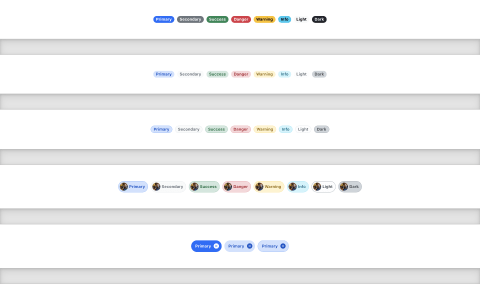
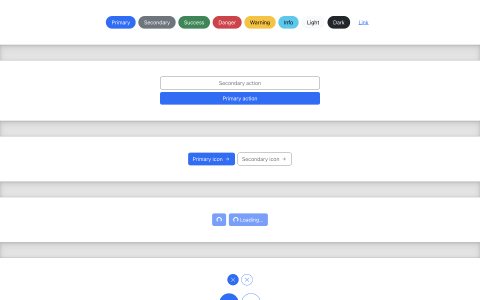
Сделайте значки работать с пользовательским внутренним HTML и новым внешним видом.

Интегрируйте пользовательские иконки и создайте компоненты шага.

Create custom buttons for just about any use case with utilities.

Создайте модернизированные версии классического компонента Bootstrap.
Совершенно новые компоненты и шаблоны, которые помогут вам быстро начать работу с Bootstrap и продемонстрировать лучшие практики для добавления в фреймворк.

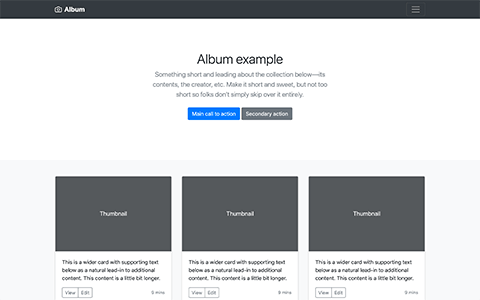
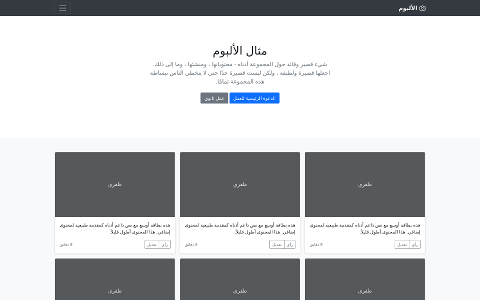
Простой шаблон одной страницы для галерей фотографий, портфолио и более.

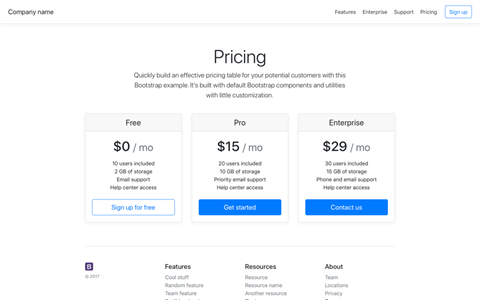
Пример ценников, построенный с картами и пользовательскими заголовком и нижним колонтитулом.

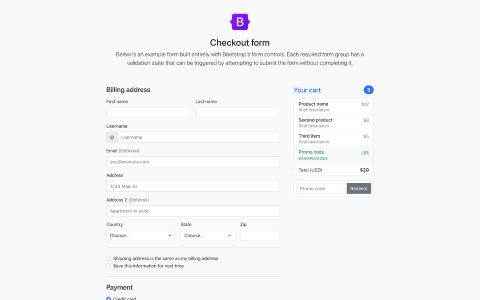
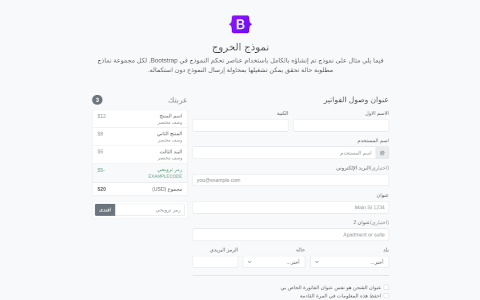
Пользовательский формат оплаты, показывающий наши компоненты формы и их функции валидации.

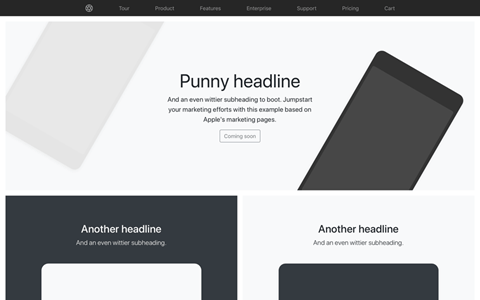
Легкий продукто-ориентированный маркетинговый сайт с расширенной сеткой и работой с изображениями.

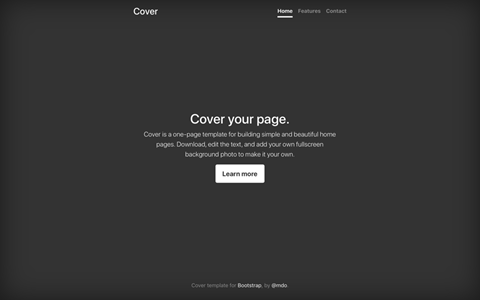
Шаблон одной страницы для создания простых и красивых домашних страниц.

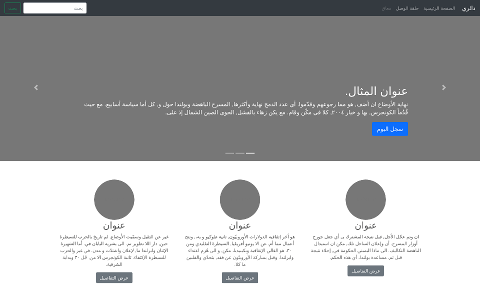
Настройте панель навигации и слайд-шоу, затем добавьте несколько новых компонентов.

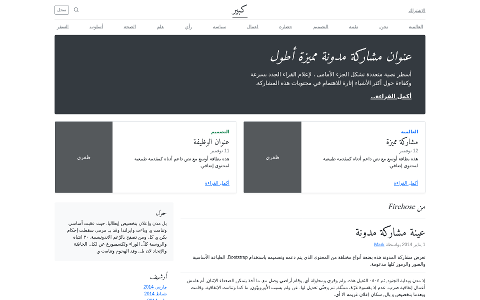
Блог, похожий на журнал, с заголовком, навигацией и основным содержимым.

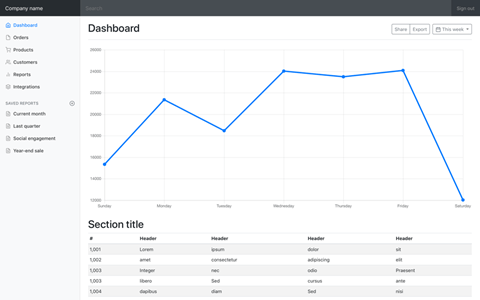
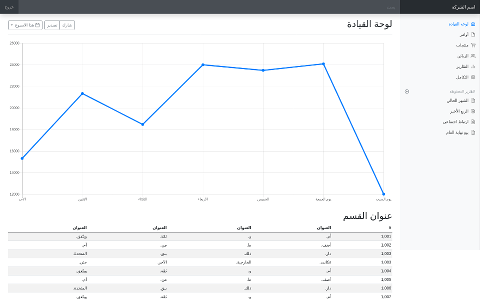
Базовый шаблон администраторской панели с фиксированной боковой панелью и панелью навигации.

Пользовательский макет и дизайн для простого формы входа.

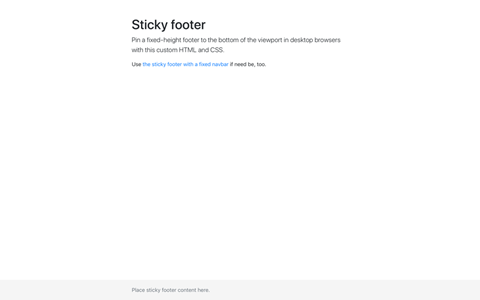
Прикрепите нижний колонтитул к нижней части viewport при коротком содержимом страницы.

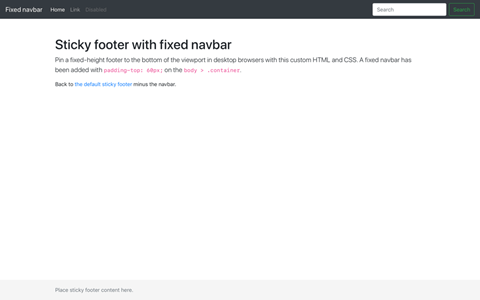
Прикрепите нижний колонтитул к нижней части viewport с фиксированной верхней панелью навигации.

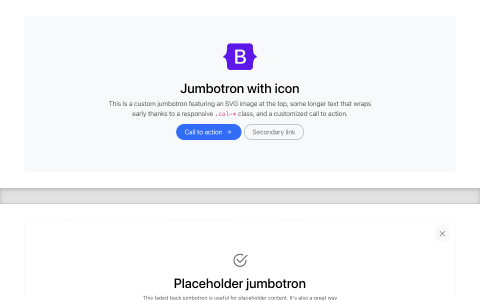
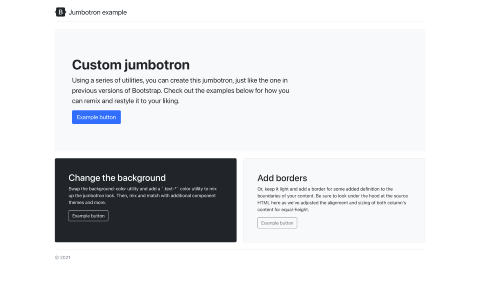
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Примеры, которые фокусируются на использовании встроенных компонентов, предоставляемых Bootstrap.

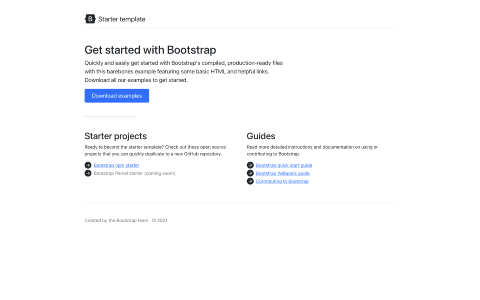
Ничего, кроме основ: скомпилированный CSS и JavaScript.

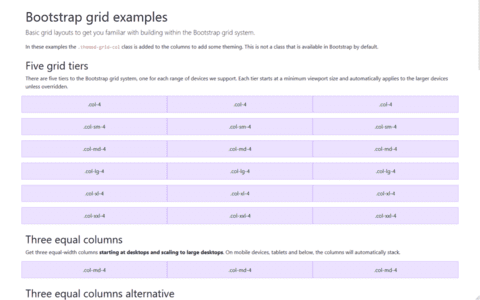
Множество примеров макетов сетки с четырьмя уровнями, вложенностью и более.

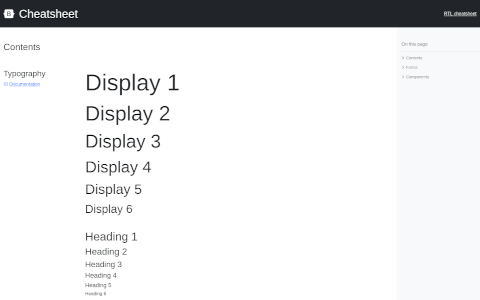
Кухонная раковина Bootstrap компонентов.
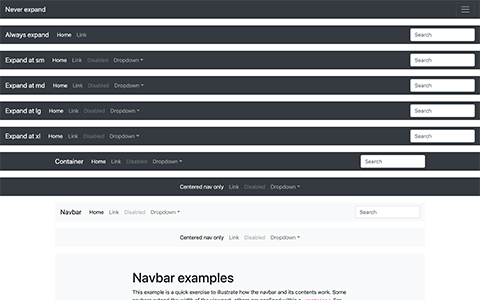
Возьмите встроенный компонент панели навигации и покажите, как его можно переместить, разместить и расширить.

Демонстрация всех вариантов отзывчивости и контейнеров для панели навигации.

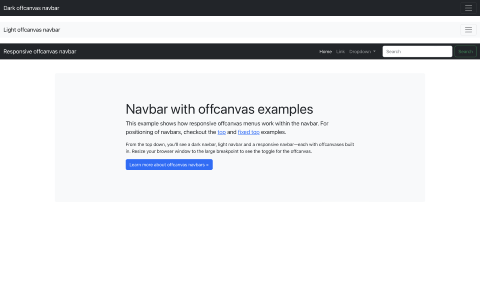
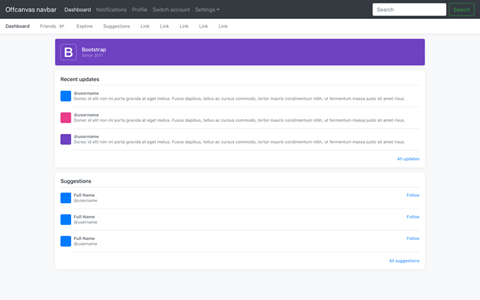
То же, что и пример Navbars, но с нашим компонентом вне холста.

Одиночный пример панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным содержимым.

Одиночный пример панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным содержимым.

Одиночный пример панели навигации с нижней панелью навигации и некоторым дополнительным содержимым.

Превратите расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
Посмотрите RTL версию Bootstrap в действии с этими модифицированными примерами из различных категорий.

Простой шаблон одной страницы для галерей фотографий, портфолио и более.

Пользовательский формат оплаты, показывающий наши компоненты формы и их функции валидации.

Настройте панель навигации и слайд-шоу, затем добавьте несколько новых компонентов.

Блог, похожий на журнал, с заголовком, навигацией и основным содержимым.

Базовый шаблон администраторской панели с фиксированной боковой панелью и панелью навигации.

Кухонная раковина Bootstrap компонентов, RTL.
Интеграции с внешними библиотеками.

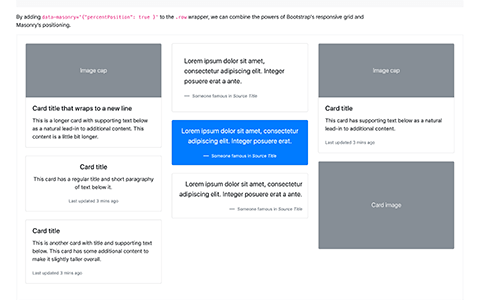
Объедините мощь сетки Bootstrap и макета Masonry.