Скачать
Скачайте Bootstrap, чтобы получить скомпилированные CSS и JavaScript, исходный код или включите его с вашими любимыми менеджерами пакетов, такими как npm, RubyGems и другими.
Скомпилированные CSS и JS
Скачайте готовый к использованию скомпилированный код для Bootstrap v5.3.8, чтобы легко добавить его в ваш проект, который включает:
- Скомпилированные и минифицированные CSS-пакеты (см. сравнение CSS-файлов)
- Скомпилированные и минифицированные JavaScript-плагины (см. сравнение JS-файлов)
Это не включает документацию, исходные файлы или какие-либо опциональные JavaScript-зависимости, такие как Popper.
СкачатьИсходные файлы
Компилируйте Bootstrap с помощью собственного конвейера ресурсов, скачав наши исходные файлы Sass, JavaScript и документации. Этот вариант требует некоторых дополнительных инструментов:
- Компилятор Sass для компиляции исходных файлов Sass в CSS-файлы
- Autoprefixer для CSS-префиксов вендоров
Если вам требуется наш полный набор инструментов сборки, они включены для разработки Bootstrap и его документации, но они, вероятно, неподходящи для ваших собственных целей.
Скачать исходные кодыПримеры
Если вы хотите скачать и изучить наши примеры, вы можете скачать уже собранные примеры:
Скачать примерыCDN через jsDelivr
Пропустите скачивание с jsDelivr, чтобы доставить кешированную версию скомпилированных CSS и JS Bootstrap в ваш проект.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.8/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-sRIl4kxILFvY47J16cr9ZwB07vP4J8+LH7qKQnuqkuIAvNWLzeN8tE5YBujZqJLB" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.8/dist/js/bootstrap.bundle.min.js" integrity="sha384-FKyoEForCGlyvwx9Hj09JcYn3nv7wiPVlz7YYwJrWVcXK/BmnVDxM+D2scQbITxI" crossorigin="anonymous"></script>
Если вы используете наш скомпилированный JavaScript и предпочитаете включать Popper отдельно, добавьте Popper перед нашим JS, предпочтительно через CDN.
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js" integrity="sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.8/dist/js/bootstrap.min.js" integrity="sha384-G/EV+4j2dNv+tEPo3++6LCgdCROaejBqfUeNjuKAiuXbjrxilcCdDz6ZAVfHWe1Y" crossorigin="anonymous"></script>
Альтернативные CDN
Мы рекомендуем jsDelivr и сами используем его в нашей документации. Однако в некоторых случаях — например, в некоторых конкретных странах или средах — вам может понадобиться использовать других поставщиков CDN, таких как cdnjs или unpkg.
Вы найдете те же файлы у этих поставщиков CDN, хотя и с разными URL. С cdnjs вы можете использовать эту прямую ссылку на пакет Bootstrap, чтобы скопировать и вставить готовые к использованию HTML-фрагменты для каждого dist-файла из любой версии Bootstrap.
Если SRI-хеши различаются для данного файла, вы не должны использовать файлы с этого CDN, поскольку это означает, что файл был изменен кем-то еще.
Обратите внимание, что вы должны сравнивать хеши одинаковой длины, например, sha384 с sha384, иначе ожидается, что они будут разными.
Таким образом, вы можете использовать онлайн-инструмент, такой как SRI Hash Generator, чтобы убедиться, что хеши одинаковы для данного файла.
Альтернативно, предполагая, что у вас установлен OpenSSL, вы можете достичь того же результата через CLI, например:
openssl dgst -sha384 -binary bootstrap.min.js | openssl base64 -A
Менеджеры пакетов
Подключите исходные файлы Bootstrap практически в любой проект с помощью некоторых из самых популярных менеджеров пакетов. Независимо от менеджера пакетов, Bootstrap требует компилятор Sass и Autoprefixer для настройки, соответствующей нашим официальным скомпилированным версиям.
npm
Установите Bootstrap в ваши приложения на Node.js с помощью пакета npm:
npm install bootstrap@5.3.8
const bootstrap = require('bootstrap') или import bootstrap from 'bootstrap' загрузит все плагины Bootstrap в объект bootstrap.
Модуль bootstrap сам экспортирует все наши плагины. Вы можете вручную загружать плагины Bootstrap по отдельности, загружая файлы /js/dist/*.js в корневом каталоге пакета.
package.json Bootstrap содержит некоторые дополнительные метаданные под следующими ключами:
sass- путь к основному исходному файлу Sass Bootstrapstyle- путь к неминифицированному CSS Bootstrap, который был скомпилирован с настройками по умолчанию (без настроек)
Начните работу с Bootstrap через npm с нашим начальным проектом! Перейдите в репозиторий шаблонов пример Sass и JS, чтобы узнать, как для создания и настройки Bootstrap в вашем собственном проекте npm. Включает компилятор Sass, Autoprefixer, Stylelint, PurgeCSS и значки Bootstrap.
yarn
Установите Bootstrap в ваши приложения на Node.js с помощью пакета yarn:
yarn add bootstrap@5.3.8
Yarn 2+ (известный как Yarn Berry) не поддерживает каталог node_modules по умолчанию: использование нашего примера Sass & JS требует некоторых корректировок:
yarn config set nodeLinker node-modules # Use the node_modules linker
touch yarn.lock # Create an empty yarn.lock file
yarn install # Install the dependencies
yarn start # Start the project
Bun
Установите Bootstrap в ваши приложения на Bun или Node.js с помощью Bun CLI:
bun add bootstrap@5.3.8
RubyGems
Установите Bootstrap в ваши Ruby-приложения, используя Bundler (рекомендуется) и RubyGems, добавив следующую строку в ваш Gemfile:
gem 'bootstrap', '~> 5.3.8'
Альтернативно, если вы не используете Bundler, вы можете установить gem, выполнив эту команду:
gem install bootstrap -v 5.3.8
Посмотрите README gem'a для получения дополнительных подробностей.
Composer
Вы также можете устанавливать и управлять Sass и JavaScript Bootstrap с помощью Composer:
composer require twbs/bootstrap:5.3.8
NuGet
Если вы разрабатываете на .NET Framework, вы также можете устанавливать и управлять CSS или Sass и JavaScript Bootstrap с помощью NuGet. Новые проекты должны использовать libman или другой метод, поскольку NuGet предназначен для скомпилированного кода, а не для frontend-ресурсов.
Install-Package bootstrap
Install-Package bootstrap.sass
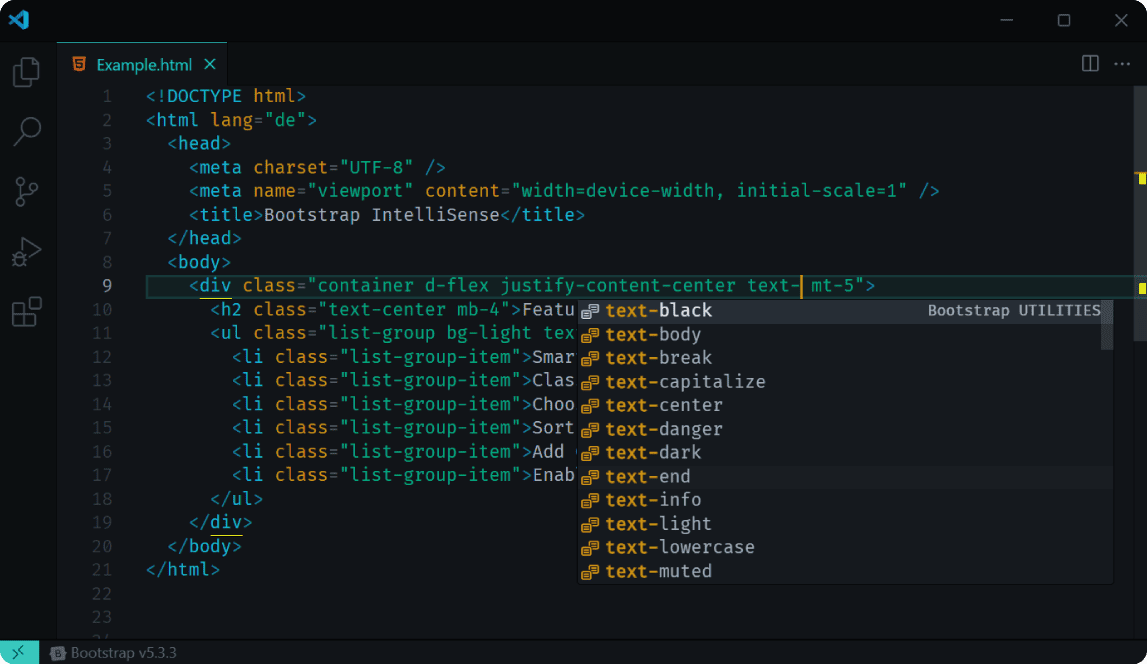
Расширение IntelliSense

Установите поддерживаемое сообществом расширение IntelliSense для Visual Studio Code, чтобы получить автодополнение IntelliSense для классов Bootstrap.
Посмотреть в VS Code Marketplace